
ポートフォリオサイト
彫刻作品等を制作しているクライアント様のポートフォリオサイトを制作しました。
『作品の世界観や魅力が伝わり、制作者の名前を覚えてもらえることを目的としたサイトです。
※デジタルハリウッドスタジオ新宿校の卒業制作として制作しました。
URL: https://julie.cogley.jp/portfolio/nn-2024/index.html
担当: 企画→情報設計→デザイン→コーディング
期間: 2か月(2024.2~3)
ソフト: Figma,Visual Studio Code,GitHub
技術: HTML,CSS,JavaScript
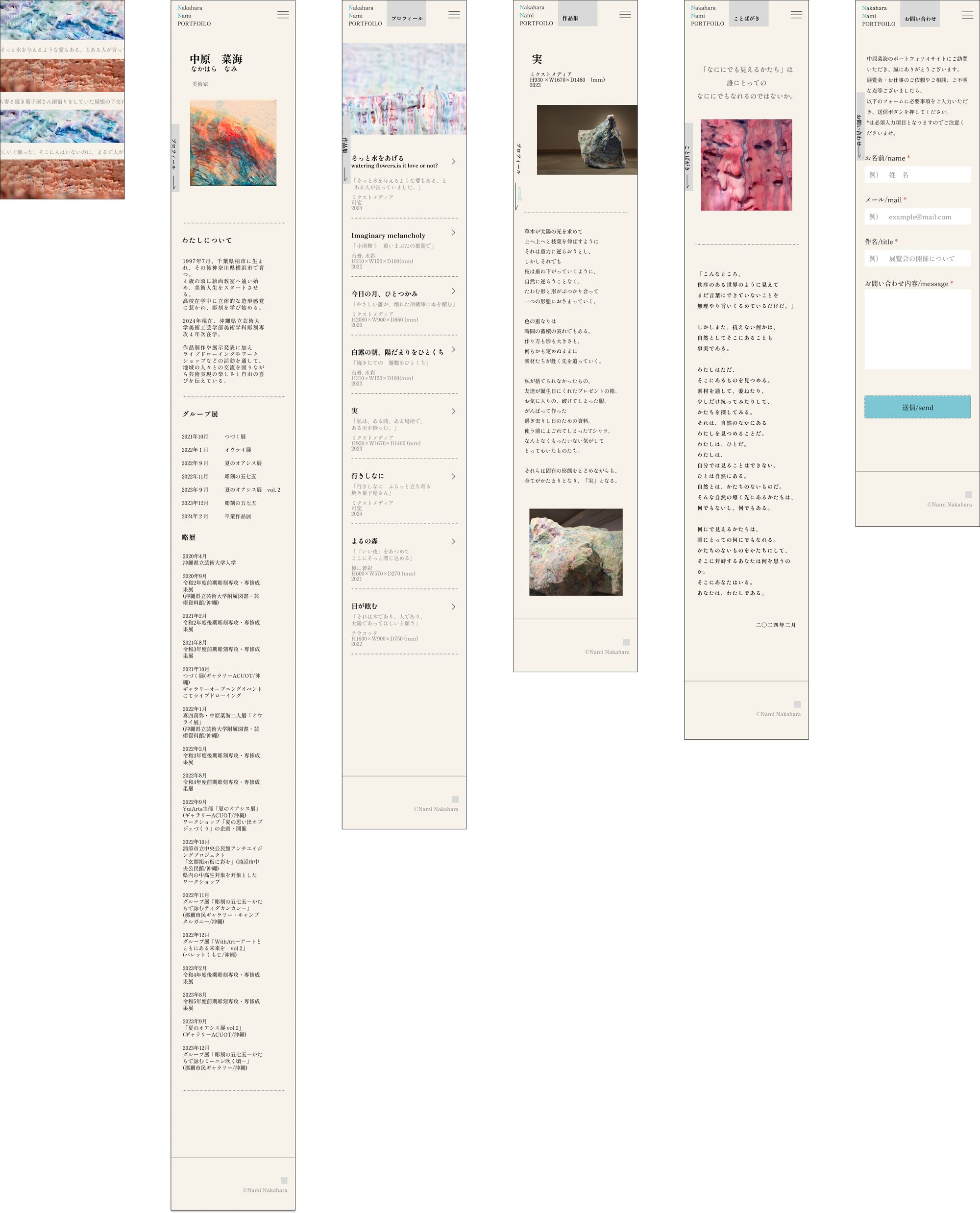
機種: spとpcのレスポンシブ対応
更新: 2024年05月06日




(1)制作経緯
▼クライアント様の課題
PDF版のポートフォリオしか持っておらず、限られた人にしか作品を見てもらえない。新規ファンを獲得しにくい。
▼解決策
ポートフォリオサイトを制作して、誰でも気軽に作品集を見られるようにする。サイトを通して作品の魅力を伝え、新規ファンを獲得する。
▼サイトの方向性
『①作品の世界観や魅力が伝わり、②クライアント様のことを覚えてもらえるサイト』を制作。
(2)ターゲット
▼サイト利用のイメージ
①自然検索 ②QRコード読み取り ③SNSを通じて
▼ターゲット
ポートフォリオサイトを閲覧する可能性が高いと考えられる
『元から芸術に関心があり、中原様のサイトや個展を見にくるような方』をターゲットに。
▼ペルソナ
サイト利用のイメージを踏まえて、次のとおりペルソナを設定。
(3)デザインコンセプト
▼デザインコンセプト
『詩集らしさ×余白感×見やすさ』
作品の世界観が伝わるよう、詩集のようなサイトに。
作品や詩の見やすさに配慮したシンプルデザインにしました。
ベースカラーは#f7f2ea/#212427、アクセントカラーは#009DBF。
フォントはしっぽり明朝を選択。
▼クライアント様からのご要望
①シンプルなデザインにしたい
②作品の世界観が伝わるデザインにしたい
▼ご要望への対応
①過剰なあしらいは取り除き、控えめで統一感のある配色に。
②クライアント様の作品は詩とともに成立するため、”詩集”らしさのあるデザインに。余白を大目にとり、詩の部分(PC版)は縦書きにして作品に添えました。
(4)工夫したポイント
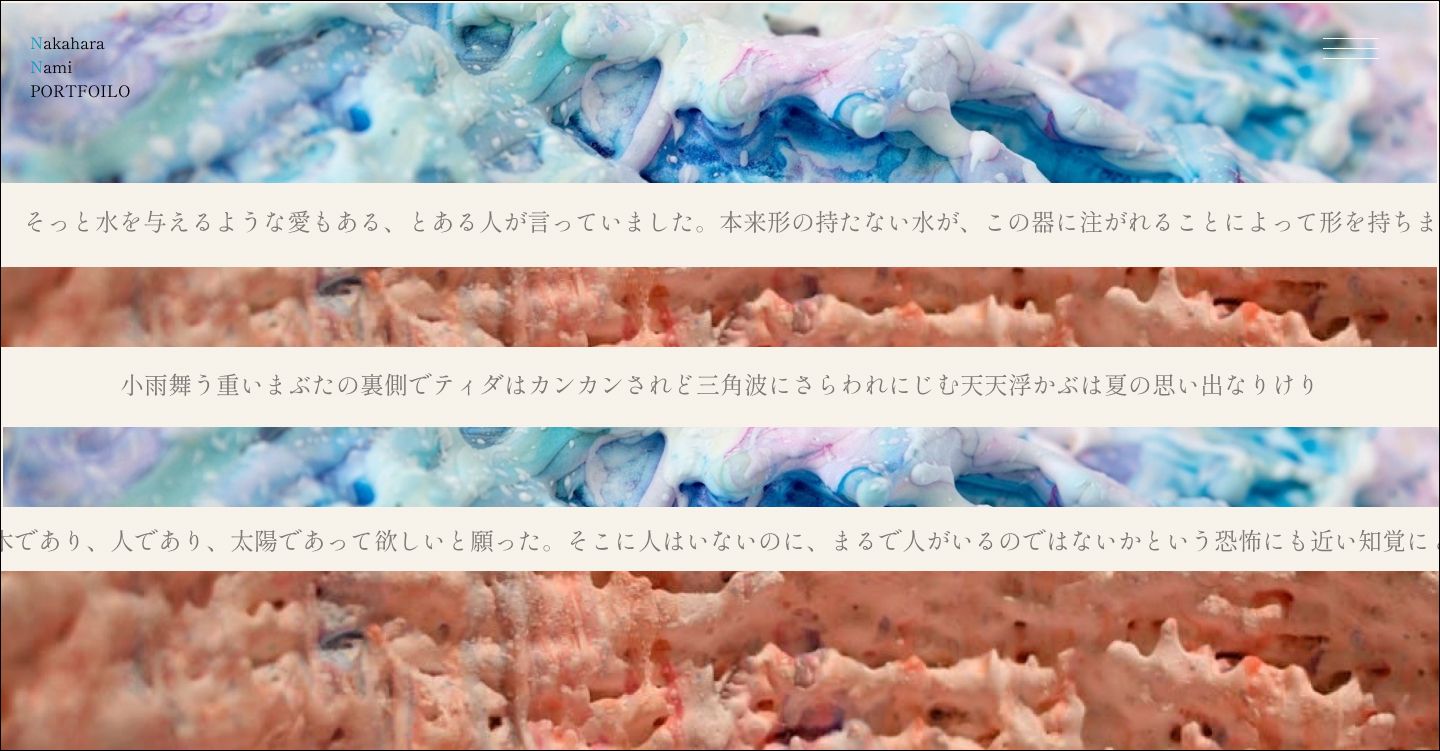
▼世界観が伝わるトップページ
作品の世界観を印象づけるため、作品の拡大図と詩を両方配置しました。クライアント様のお名前はヘッダーに配置して目立たせました。
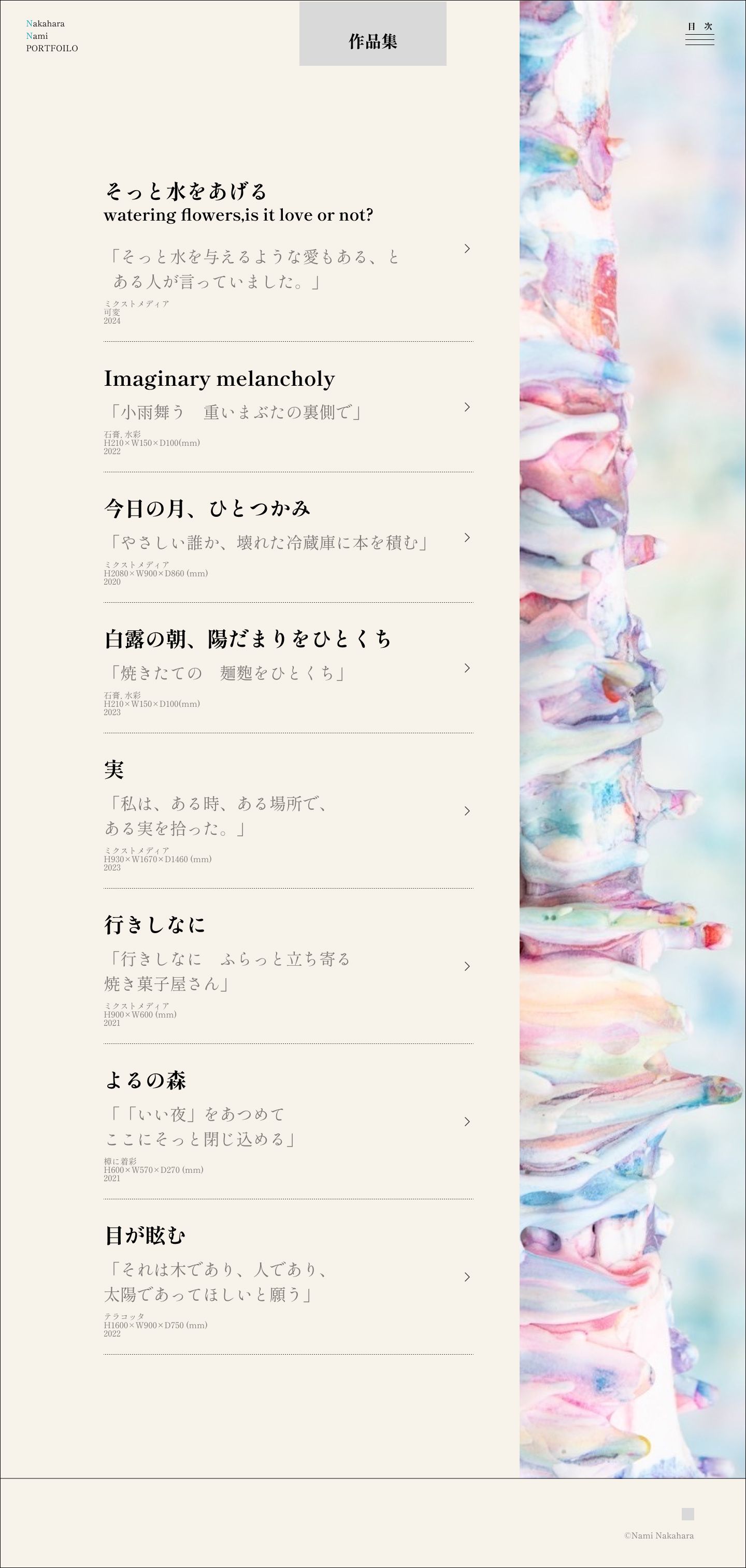
▼クリックしたくなる目次
作品の写真を敢えて載せず、作品情報と詩の冒頭部分のみ載せることで、クリックを誘う仕掛けにしました。
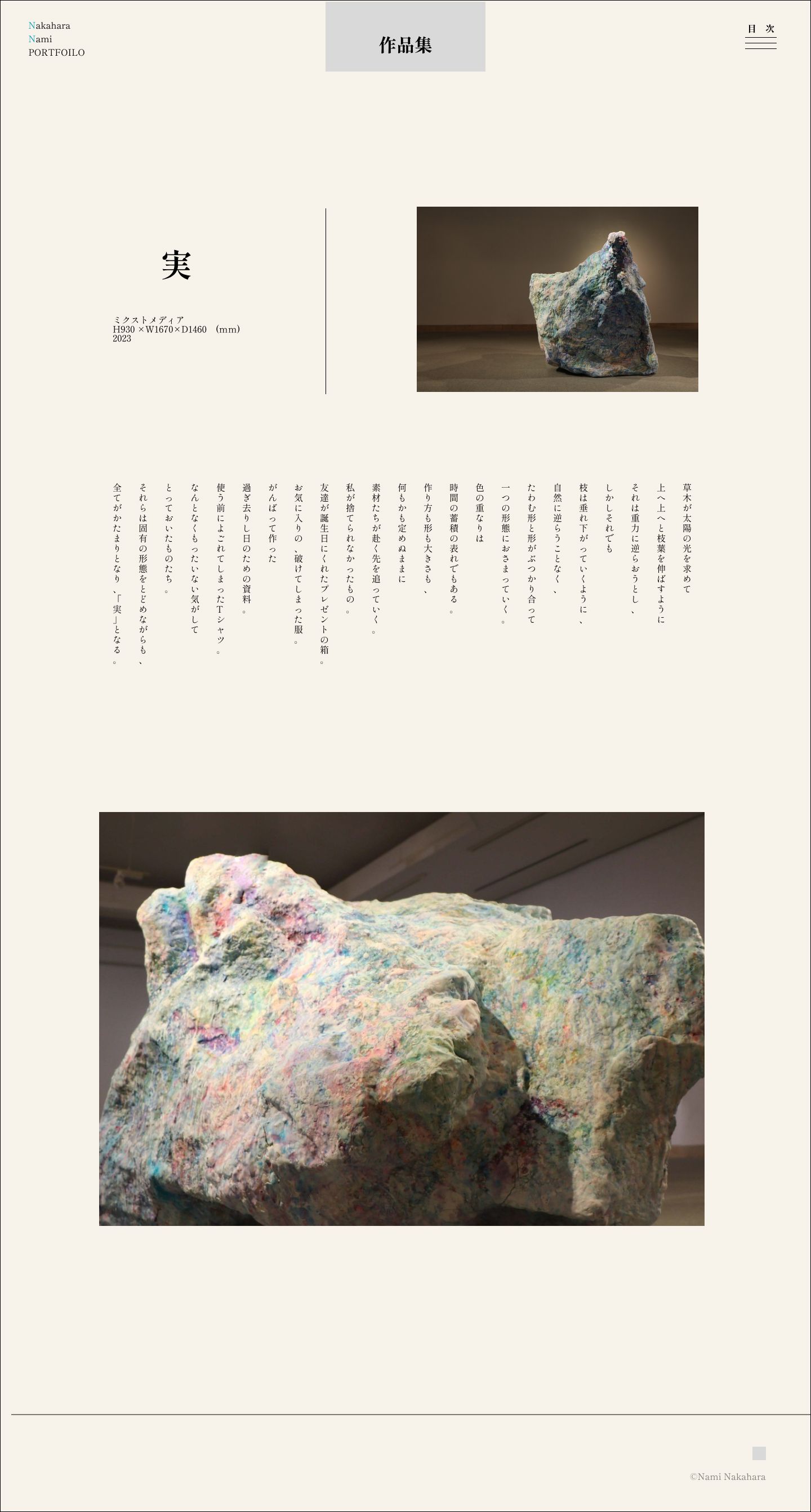
▼作品と詩に集中できるデザイン
詩の部分だけ縦書きにすることで、詩なのか、それ以外の情報なのか一目でわかるようにしました。
余計なあしらいはせず、余白は多めに取りました。
▼紙媒体らしさ
紙で出来た詩集の雰囲気を出すために工夫をしました。
背景色をベージュにして上下のグラデーションをかけることで、デジタル的な色の均一さをおさえ、紙媒体の質感を演出しました。